ViaVR:帮助一家 VR 初创公司开发视频内容管理系统
ViaVR 是一家通过出租虚拟现实头盔来提供 B2B VR 解决方案的初创公司。 该服务的主要合作伙伴是酒店,他们将头盔放在房间里,供客人计时租用。
找到 Evrone 时,ViaVR 已经开始利用虚拟现实在酒店业的优势获利。 但为了继续扩展服务,他们需要帮助开发更好的视频 CMS 软件和工具来管理 VR 设备。
项目简介
虽然虚拟现实有很多不同的商业应用,但 ViaVR 的重点一直放在酒店业。 Pico G2 4k VR 头盔被放置在该服务的合作酒店的房间里。 打开头盔后,用户可以看到几个部分,里面有电影、游戏、18 禁内容和关于酒店和餐厅的信息(包括虚拟酒店游览)。 所有娱乐内容均需付费,用户可以开启特定时长的访问权限,在此期间他们可以在不同部分之间自由切换。
任务
客户需要一个新的后端、虚拟现实内容管理系统、用于管理 VR 内容的工具,以及有效的前端和设计。 在此之前,该产品在不同版本的后端上运行,这并不适合用户,因此我们几乎重新开发了新的平台。
主要任务是开发一个后端和两个视频内容管理系统:一个系统用于头盔的一般管理和在合作酒店中使用 VR,而第二个系统则会具备有限的功能。
之前版本的 VR 内容管理平台的主要缺点是计费配置不佳。 以前的管理面板无法始终正确地反映商业指标,因此新版本的首要业务任务是正确而准确地计算金额。
前端和设计团队的任务也主要涉及支付服务的登录页面。 从技术上讲,有必要提供几种能够高质量处理的支付选项。 从设计的角度来看,重点是要有一个清晰的、有吸引力的登录页面。 访问此页面是开始使用头盔的唯一方式,用户可以通过扫描二维码或收到的短信中的链接来访问头盔。
解决方案:带有微服务的单体后端
该团队由 Evrone 开发人员和 ViaVR 自己的专家组成,使用 Python3.8、PostgreSQL、SQLAlChemy 和 Falcon Web 框架开发了一个后端。 相比之下(例如,与流行的 Django 相比),Falcon 对于非标准解决方案来说更方便。 事实上,这是一个纯框架,您可以在其中独立添加数据库工作和用户授权。
该项目主要提供三种服务:视频内容管理软件,针对 B2B 客户(酒店)的迷你 CMS,以及虚拟现实头盔本身的后端。
为了满足客户的业务需求,酒店的迷你 CMS 增加了几个带有分析功能的界面,使跟踪用户活动和偏好成为了可能。 这提供了竞争优势,因为客户可以直接在界面中接收最新的可靠消息,而无需浪费时间通过经理请求统计数据。
除了三个主要服务外,还有两个较小的子项目,这两个项目仍在开发中。 第一个子项目提供了以集群模式控制头盔的功能,这意味着可以在多个设备上同步启动相同的内容。 第二个子项目是一个向设备提供 VR 内容的平台,它在 B2B 客户端一侧工作。 它将检查并下载共享服务器上的更新,并通过本地网络将更新分发给各个设备。 这应该会显著提高关联系统的速度和自主性。 实际上,它由一个 HTTP 服务器和两个服务组成,其中一个服务访问通用服务器,另一个服务充当本地网络的微服务器。 虽然这个系统只是一个原型,但我们正在继续开发。
React 前端开发
客户已经有了一个使用 Vue.js 框架的用于视频内容的原型 CMS。 然而,技术团队建议将其转移到 React.js。 首先,这样做是为了方便后续支持。 React 开发人员数量较多,所以客户将来寻找专家会更容易。 总的来说,这两个框架有很多共同之处,详细对比请参阅这篇文章。
广受欢迎的 Ant Design 被选作了 UI 框架。 为了快速部署应用,我们使用了create-reaction-app,而为了强类型和防止错误,我们使用了 TypeScript。 Redux Toolkit 用于根状态管理,因为它提供了许多现成的工具,因此不再需要样板代码,您可以专注于编写业务逻辑。
这个逻辑最初是该项目的一个瓶颈,因为两个 CMS 之间共享了它的某些部分。 为了让他们两个都能稳定工作,所有内容都被移到了 Yarn 上的单体仓库。
登录页面和宣传资料设计
要求
我们的设计团队与开发团队并行工作。 客户当时正在为该项目的所有组件寻找新的设计,包括宣传材料,以及 VR 平台的清晰界面。
首先,我们需要开发一个允许用户访问内容的付费登录页面。 登录页面的基本要求是:
- 移动优先 — 移动版本应该尽可能高效,因为大多数用户都会通过手机进入页面。
- 单个页面 — 一个应该包括刷卡支付方式和内容描述的页面。
- 神秘感 — 它应该能够激发用户的好奇心,鼓励他们再次使用头盔。
- 可理解性 — 它应该包含一个在紧急情况下用于付款和行动的清晰算法。
我们的建议:
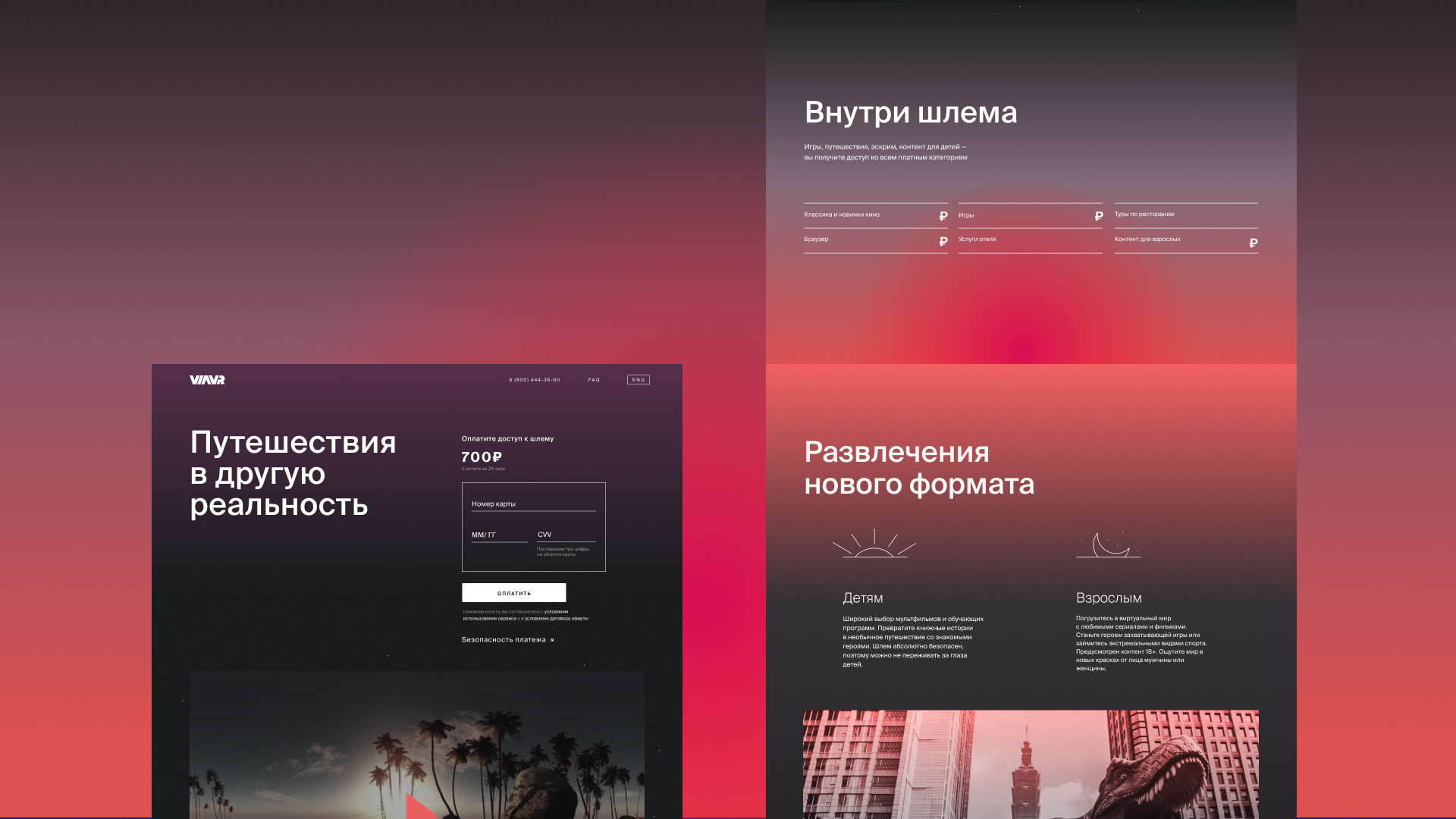
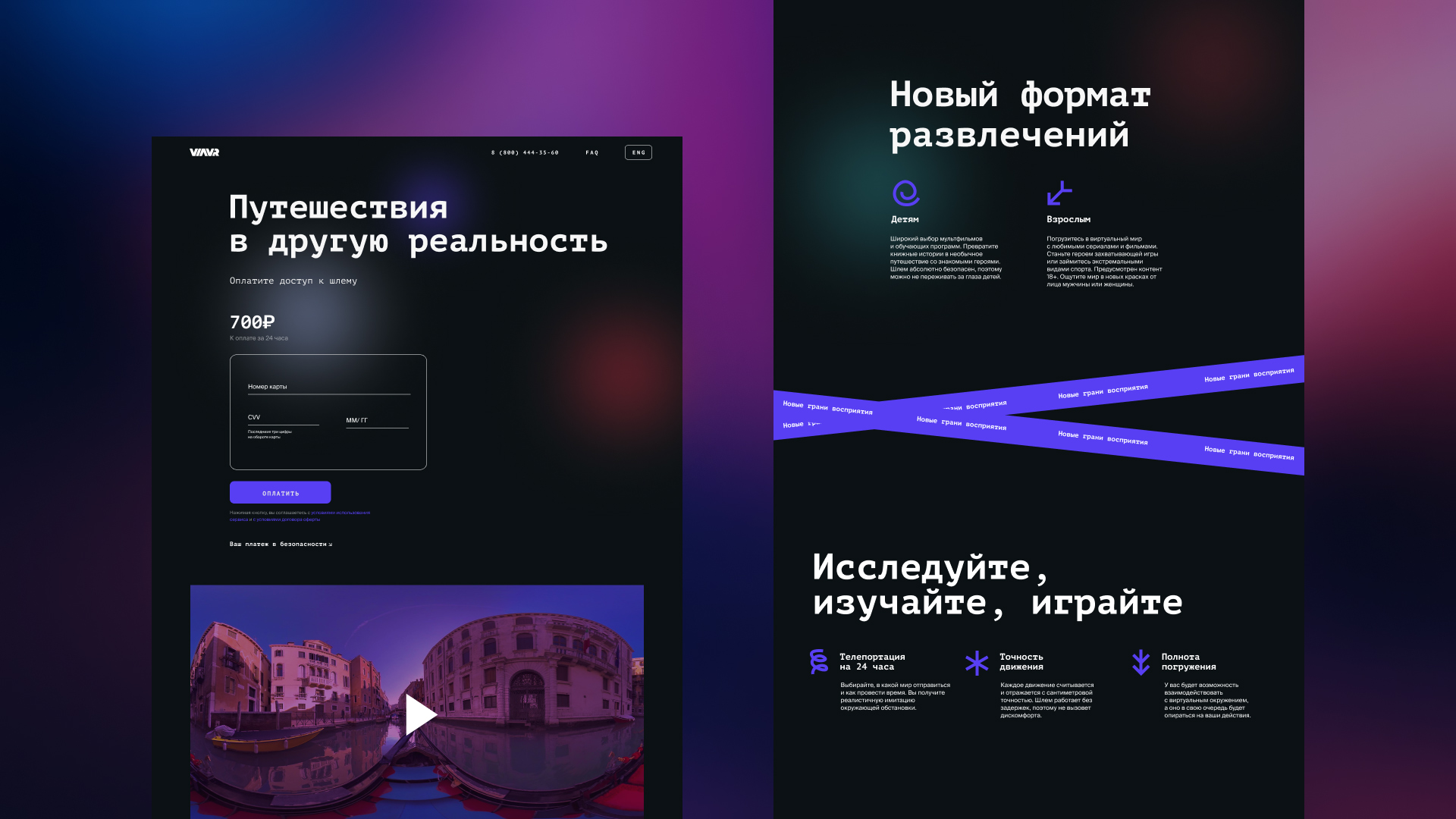
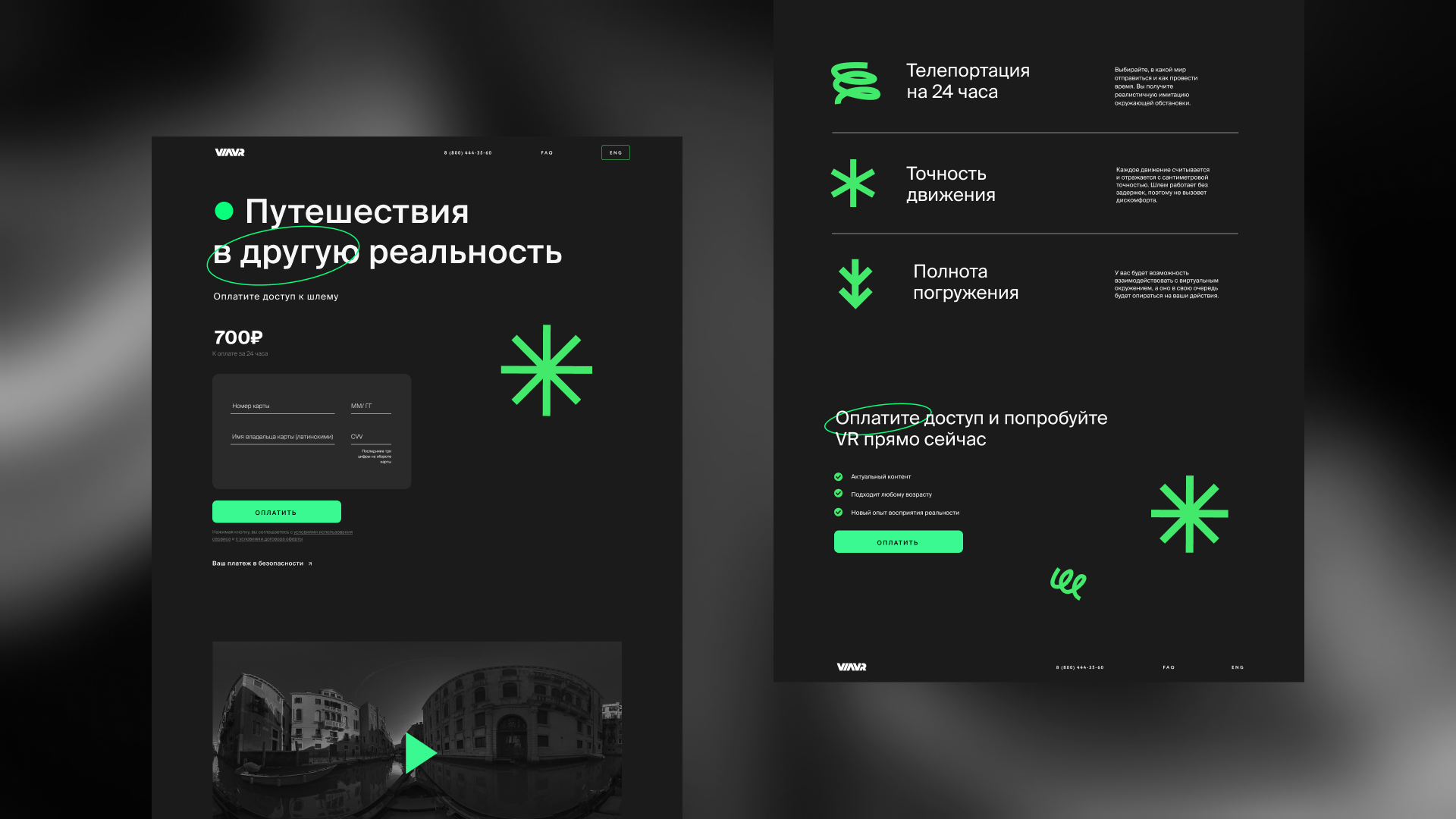
我们开发了三个登录页面设计概念,如下图所示。

第一个概念的主要特征是彩色背景,这在 VR 项目中并不常见,因为它们通常会使用黑色背景。 我们建议摆脱常见主题并使用暖色调的渐变。 在这个版本中,我们使用了简约的字体和图标,外加一些图片。 仅为示例内容提供了一个区块。

第二个概念显然适用于三维主题。 这里使用了三维背景,重现了头盔本身的感觉。 与第一个版本相比,字体更加复杂。 在这个版本中,我们试图展现用户通过付费服务获得的最大收益。 其中有包含视频的大型区块,每个部分都附有图片。

大家认为第三个选项最具现代感,恰似全新的 VR 技术。 这一主题还支持酸性绿色图标,这些图标比前两个版本更明亮、更引人注目。
最终,客户选择了第二个概念,在其基础上进行了一些修改。 虽然在新的设计中,只有一个内容付费页面,但计划稍后对整个网站进行更新。
此外,我们的设计团队还开发了新的头盔贴纸,其中包含支付说明和二维码。 我们还设计了可以放在地铁和机场的易拉宝,因为该公司计划将他们的租赁服务扩展到交通系统和候车室。
成果
自 2021 年春季以来,该项目已经在新的单体应用上成功运营,这项服务的合作伙伴是若干家国际连锁酒店,成千上万的最终用户使用了这项租赁服务。 这证明了虚拟现实在商业中的优势,并表明将虚拟现实技术用于商业正在成为一种竞争优势。 在技术方面,一切运行稳定,但随着酒店业趋势的持续变化和越来越多的企业采用虚拟酒店,预计负载将会增加,不排除客户会切换到微服务的可能性。
现在项目的工作得到了客户方面技术团队的支持。 Evrone 的技术团队由我们的两名专家组成,我们的两名专员也参与了设计。 产品管理在客户一侧,而在 Evrone,则由两名客户经理协调技术和设计团队。
VR 平台设计的开发尚未完成,但客户临时暂停了开发过程。 未来,我们计划恢复 CRM 设计工作,并最终确定该系统在头盔内部的呈现效果。
如果您也在寻找此领域的专家,为您提供虚拟现实软件开发,为您的企业创建有效的 CRM 解决方案,加强您的技术团队或为您的产品开发新的设计,请通过下面的表单向我们发送消息,我们的经理会很快与您取得联系,看看我们能为您做些什么。